Curious to learn more about the difference between frontend vs backend development and to see which of them could be right for you?
This beginner’s guide will help shape your decision, with a little help from a gourmet dog treat bakery…
If you’ve just started learning web development, you’ll probably have heard a lot of talk about frontend and backend programming. But what exactly do we mean by this? If you’re a beginner in the field, it can be hard to know not only which is which, but also what is covered by one end or the other.
If you’re eager to get coding right away, I highly recommend you take this free frontend coding short course. In the space of just five tutorials and a few hours, you’ll have built your very first website!
So where should we start? Let’s flip that coin and get your questions answered.
- Frontend vs backend development
- What is frontend development?
- What is backend development?
- Should I learn frontend or backend development—or both?
- A few final words
1. Frontend vs backend development
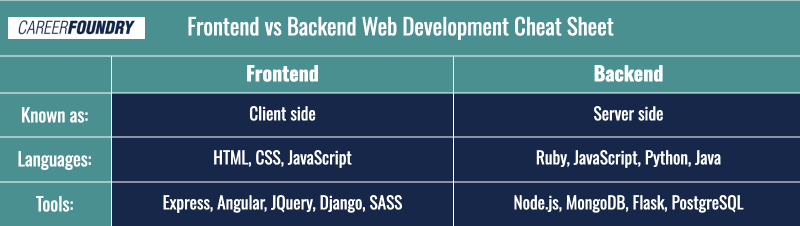
Essentially, the difference between frontend and backend web development is that frontend serves the client side (what we see on the front i.e. a screen) and backend supports the server side (what’s under the hood of a website).
While these two types of programming are certainly distinct from one another, they’re also like two sides of the same coin.
A website’s functionality relies on each side communicating and operating effectively with the other as a single unit.

Is one more important than the other? Nope. They both play very important roles in web development.
Let’s start with the part our dog-treat customers will see first—the frontend.
2. What is frontend development?
The frontend of a website is what you see and interact with on your browser. Also referred to as client-side, it includes everything the user experiences directly: from text and colors to buttons, images, and navigation menus.
Let’s say you decide to start a business. You open a gourmet dog treat bakery, and need a professional website to present your company to customers and tell them where you’re located.
Maybe you’ll include a few photos and some information about your products. All you need are frontend skills to build your website.
How much do frontend developers earn?
The average frontend developer salary in the United States is an impressive $91,325, according to our frontend developer salary guide,
Naturally, the answer varies based on where you’re located in the world, which frontend development skills you have, as well as your experience.
However, you should expect to earn comfortably above average. In fact, frontend developers can expect to earn almost double the national average salary in countries such as the U.S. and Australia.
What are the main frontend development languages?
These three languages should do the trick:
HTML
HTML is the fundamental coding markup language that creates and organizes web content so it can be displayed by a browser. You can learn more about HTML in our beginner’s guide.
CSS
CSS is a language that accompanies HTML, and defines the style of a website’s content, such as layout, colors, fonts, etc.
JavaScript
JavaScript is a programming language used for more interactive elements like drop down menus, modal windows, and contact forms.
Together these essentials create everything that’s visually presented when you visit a webpage—whether it’s online shopping, reading the news, checking your email, or conducting a search on Google.
They’re known as the building blocks of the internet, and for good reason!
Other frontend tools
In addition to basic frontend languages, you’ll come across other tools to make frontend development easier and more powerful, such as frameworks and libraries.
The purpose of web frameworks and frontend libraries is simply to make code (and the process of writing it) more manageable and organized by providing various tools and templates compatible with common coding languages.
Here are some popular frontend frameworks:
You’ll also probably be using JavaScript libraries like:
In addition to these, any frontend developer with an eye for design will be employing CSS preprocessors such as:
- SASS
- LESS
There’s a long list of resources like these, with a range of different tools for each language and potential function.
What is the difference between frontend development and web design?
It’s important to note that, although frontend development deals with the visual and interactive side of a website, it’s not the same as web design.
Frontend developers don’t actually design these front-facing aspects of a website—this is the job of a web designer, or more specifically, a UI designer. The frontend developer takes this design and builds it into something functional using the frontend languages we talked about above.
So, web designers are concerned with design: the look and feel of the website, how it’s laid out, and what buttons and touchpoints the user experiences. Frontend developers are concerned with functionality; the engineering that transforms these designs into a live, interactive website.

Behind the scenes at the dog treat bakery…
Fast forward a few months. Your business website looks great, and the gourmet dog treat bakery has become incredibly successful. Now customers want to buy large quantities of goodies for their furry friends, and start asking if they can order online.
So you decide to open an online store where people can shop and place orders anytime. This means your site will now have to store information about products, purchases, user profiles, credit cards, and more.
How will you manage this data so you can start delivering treats for all those wagging tails? This is where backend development comes in.
So far, what you have is an example of a static website—its content doesn’t really change much. For static sites, all the necessary information that determines what’s on the web page is in the frontend code itself.
Static websites are good for showcasing things like businesses, restaurants, web development portfolios, or professional profiles. But if you want to turn your site into something that users can interact with, you’ll need to get more in-depth concerning what’s going on behind the scenes of the website.
That’s where backend development comes into play.
3. What is backend development?
The backend (or “server side”) is the portion of the website you don’t see. It’s responsible for storing and organizing data, and ensuring everything on the client-side actually works.
The backend communicates with the frontend, sending and receiving information to be displayed as a web page.
Whenever you fill out a contact form, type in a web address, or make a purchase (any user interaction on the client-side), your browser sends a request to the server side, which returns information in the form of frontend code that the browser can interpret and display.
You can learn more about what these developers do in our full backend developer guide.
Your new dog treat site will need to have additional backend components to make it a dynamic web application—a website whose content can change based on what is in its database, and that can be modified by user input.
This is distinct from a static website, which doesn’t require a database because its content generally stays the same.
Server-side setup
Your website needs a database to manage all the customer and product information.
A database stores website content in a structure that makes it easy to retrieve, organize, edit, and save data. It runs on a remote computer called a server.
There are many different databases that are widely used, such as:
- MySQL
- SQL Server
- PostgresSQL
- Oracle
Backend languages
Your app will still contain frontend code, but it also has to be built using a language that a database can recognize. Some common backend languages include:
- Ruby
- PHP
- Python
- Java
- .Net
Backend frameworks
These programming languages often run on frameworks that simplify the web development process.
Rails, for example, is a framework written in Ruby. The hence-named Ruby on Rails is a popular technology for building dynamic web apps that makes the process much faster.

Back to our dog treat website…
With all of these parts working together correctly, customers can visit your website and search for the particular kind of snack they want to buy—perhaps they want to pull up a list of treats made especially for small puppies.
When they type it into the search box (on the frontend), the application looks through all the product data stored in the database (backend), and returns the appropriate information in the form of frontend code that the browser displays as the user’s requested list. Pretty neat, right?
So now you’ve got a dynamic web app that makes use of frontend and backend technologies.
You use frontend languages to make your website look great and easy to navigate.
Behind the scenes, the backend holds together all the frontend components, and makes it possible to do things like store purchase history and product details, create secure editable user accounts, and more.
As you can see, both sides have very different roles, and that’s why there’s a frontend vs backend debate. But it’s the two working together that ultimately defines user experience and makes it possible for a website to function at all.
5. Should I learn frontend or backend development—or both?
If you’re keen to learn web development, but aren’t sure whether to go down the frontend or backend route, it’s important to consider the day-to-day tasks of each.
If you like the idea of working with visual designs and bringing them to life, creating a first-class user experience, then you’ll probably enjoy working in the frontend.
If you enjoy working with data, figuring out algorithms, and coming up with ways to optimize complex systems, you might prefer to work as a backend developer. With more than 36,000 job openings for this role currently on LinkedIn, it’s certainly a great choice.
However, the distinction between frontend and backend is not always so clear-cut. Some developers are proficient in both the frontend and backend; these are what’s known as full-stack developers. You can learn about them in more depth in our intro to full-stack development.
Now you hopefully have a good idea of the differences between the frontend and backend, and how they work together to create functional, user-friendly websites. To learn more about becoming a web developer, discover the kinds of skills and qualifications you’ll need in our guide.
6. A few final words
If you’re interested in learning web development—and perhaps even becoming a full-time, full-stack web developer—I wholeheartedly recommend the CareerFoundry Full-Stack Web Development Program.
On starting the course, you’ll be paired with two experienced web developers—your mentor and tutor—who’ll guide you from complete beginner to job-ready developer within seven months.
Yes, just seven months. If you’re interested in finding out more about the course and the accompanying job guarantee, you’ve come to the right place.
Not quite sure if web development is for you yet? Try these free tutorials and build your very first site in just five days, even if you have zero experience of coding.
Further reading
Want to read a bit more about starting out as a developer, or about the world of coding in general? These articles may be of interest to you: