With our understanding of users’ needs constantly evolving, and the demand for edgier, more unique interfaces higher than ever, the last few years have seen UI designers significantly step up their animation game. From playing around with color palettes to lifelike 3D animations, there’s never been a more exciting time to push the boundaries of motion in UI.
To get you up to speed with what’s hot, here’s a roundup of all the cutting-edge new UI animation trends set to dominate the world’s digital interfaces in 2024.
- AI-powered personalization
- Hover effects
- Morphing
- Micro-interactions with personality
- Kinetic typography
1. AI-powered personalization
With the rise of artificial intelligence, we’re starting to see more UI animations that are personalized to the individual user. This could include animations that adapt to the user’s device, browsing history, or even their current mood.
For example, a website might use a different animation to welcome back a returning user than it would use to greet a new visitor. Or, an app might use calming animations if the user is feeling stressed. AI-powered personalization is still in its early stages, but it has the potential to revolutionize the way we interact with digital interfaces.
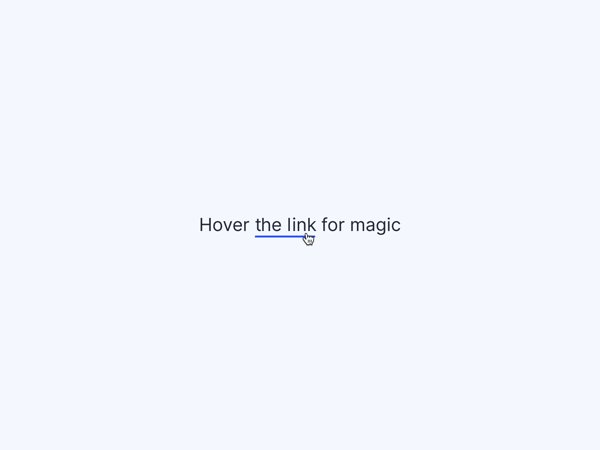
2. Hover effects
Hover effects may be a UI animation technique staple, but the growing momentum in their use means they still deserve a spot on this list. Hover effects refer to animated effects that happen when you hover on a UI element, like a button or text. With hover effects, the possibilities are infinite; maybe hovering on a certain word makes it change color, or hovering on a button makes it bounce up and down—or even hovering on a menu item makes the entire website change theme.
This addictive effect turns navigating the website into a playful game, and it’s a fantastic way to ensure a tip-top user experience with minimal effort.

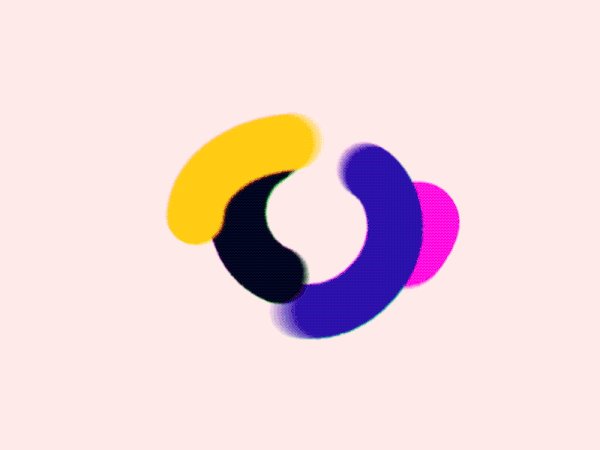
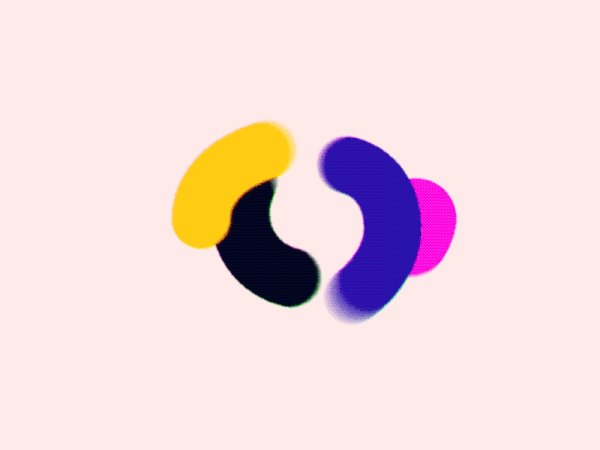
3. Morphing
Morphing is a transition-based animation technique that sees multiple shapes or images seamlessly blend into one another. Often used as a background effect, this intriguing metamorphosis tends to captivate users into staying on the page for longer—both because they’re mesmerized by the flow of imagery and they’re waiting to see what the image or shape turns into.
Not only is it a simple yet effective way of adding a more artistic element to the page, it also offers the bonus of increased session time.

4. Micro-interactions with personality
Gone are the days of generic hover effects and loading bars. In 2024, expect to see more subtle and playful animations that inject personality into even the smallest interactions.
Think playful cursor trails, buttons that morph when clicked, and subtle background elements that react to user movement. These micro-interactions not only delight users but also make interfaces feel more responsive and alive.
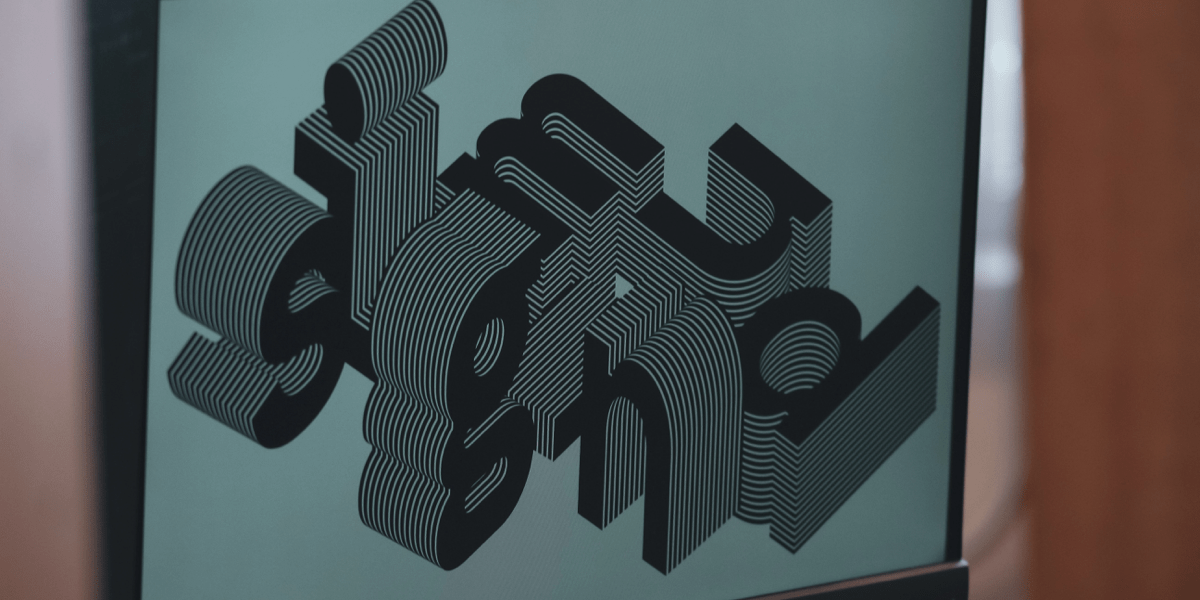
5. Kinetic typography
In essence, kinetic typography is just moving text. But executed properly, it’s so much more than that. Seasoned UI designers use kinetic typography to add a living element to a word or sentence, set the mood or tone, and captivate the users’ attention.
There are so many directions you can go in with kinetic typography; squeezing and stretching a word might evoke a sense of playfulness, while repeating the word in a continuous sequence is more hypnotizing and avant-garde. Whether it’s on interfaces, TV ads, or music videos, kinetic typography is most definitely having its moment right now.

That’s our roundup of UI animation trends for 2024! Hopefully, you’ll already recognize a few of these from your favorite websites and apps—and you’re feeling inspired to start integrating these into your own interfaces going forward.
To learn more about UI animation, check out these blog posts: